/cdn.vox-cdn.com/uploads/chorus_image/image/71204191/Screen_Shot_2022_08_02_at_10.46.18_AM.0.png)
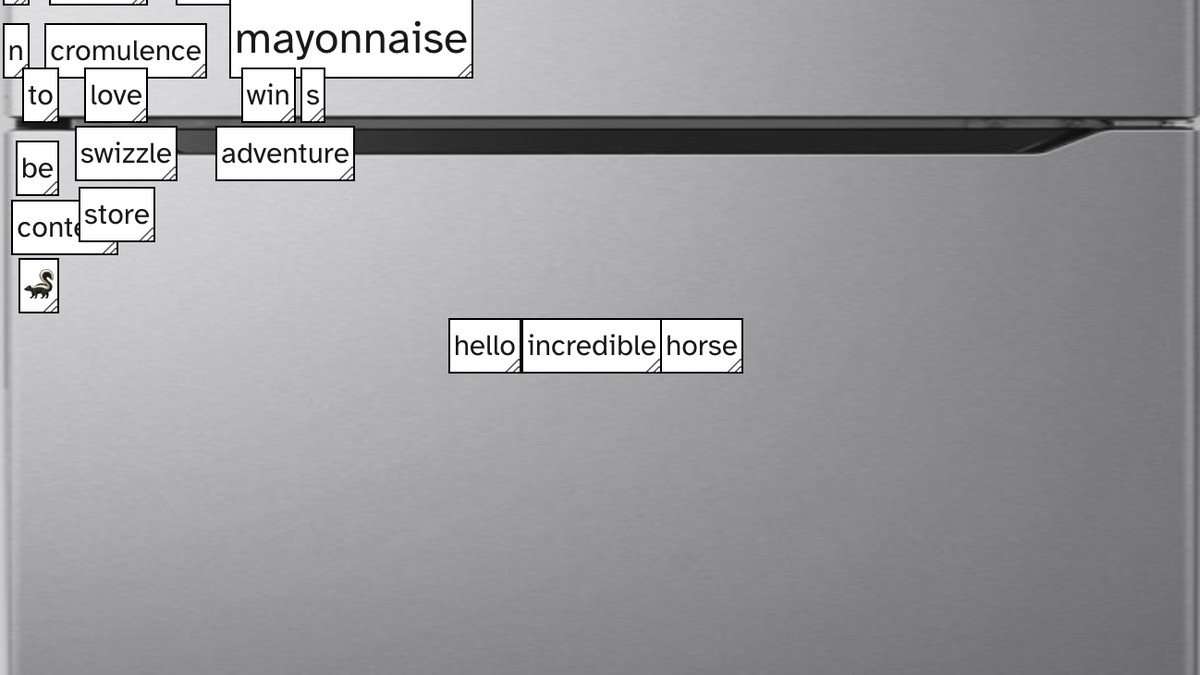
It is a truth universally acknowledged that if you build something on the internet, people will find ways to creatively break it. This is exactly what happened with cohost, a new social media platform that allows posts with CSS. Digging through the #interactables hashtag on cohost reveals a bounty of clickable, CSS-enabled experiments that go far beyond GIFs — there’s a WarioWare mug-catching game, an interactive Habbo tribute, magnetic fridge poetry, this absolutely bananas cog machine, and even a “playable” Game Boy Color (which was, at one point, used for a “GIF plays Pokémon” event). Yes, there’s also Doom.
The cohost team embraced the madness. It was the beginning of a creative avalanche that simply isn’t possible on other social media sites — a phenomenon that the cohost community has since dubbed “CSS crimes.”
While major social media giants cling to uniformity and standardized posts, cohost throws all of this corporate banality out the window. My first encounter with this nascent platform was like stumbling across a bygone era of computing — one where websites were unchecked reflections of personal expression and delightfully weird, often awkward vibes. Most importantly, cohost has cultivated a thriving demoscene full of artists, designers, creative coders, and ambitious shitposters ready to push the envelope of computer art.
At first glance, cohost is a simple blogging website. Posts (coposts or, half-jokingly, “chosts”) have no character limit, and there’s an option to make multiple pages for different themes or projects. You can make a collaboratively co-owned page that multiple people can use, like for crowdfunds or podcasts. It’s like meeting the awkward offspring of Tumblr, Twitter, and a hint of Reddit. From a sensory design standpoint, the site’s plum and off-white accents and quasi-retro logo evoke a sense of familiarity and nostalgia (there are drop-down menus!) that conjure personal memories of old-timey diner flatware and Hugh Hefner’s robe — a perfectly off-kilter palette that sets a curiously intimate mood. It’s clear that this isn’t a regular “modern” platform. It’s not an ecosystem or a product. Cohost is a webpage.
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/23917172/Screen_Shot_2022_08_02_at_10.46.56_AM.png)
Cohost is a humble operation co-founded by Colin Bayer and Jae Kaplan, who both have professional backgrounds in software engineering and tech startups. “Sometime in 2019 I was grousing online about how Patreon was getting away with highway robbery, and how I wish I had the money to build a not-for-profit competitor to it, because the economics seemed like a slam dunk,” Bayer recalls. He and Kaplan eventually quit their jobs and put together a pitch for one of Bayer’s friends, who offered a generous loan for their idea. And so, cohost was born.
When cohost first rolled out to a trusted group of friends in February 2022, posting with CSS was largely considered an exploit, and the team didn’t really address it. Full-fledged CSS crimes didn’t take off until cohost started early-access registration in June. “[Users] very quickly began to test the limits of what we had allowed to work in the post composer,” says designer Aidan Grealish, who joined Bayer and Kaplan in 2020 and created the site’s mascot, eggbug. “I think one of the very first experiments was eggbug playground, a little interactable that — and I mean this with all the love in the world, it’s a genuine compliment — could probably be made on day one of a web design class,” she says.
Despite taking a page from past incarnations of personal web aesthetics, the cohost team is wary of treading familiar ground. For starters, the site doesn’t use algorithms or promote “trends,” and the team has pledged to never run ads or sell data and is staunchly against cryptocurrency and non-fungible tokens (NFTs). Bayer and Kaplan are also quick to push back against the tendency to remember web 1.0 — the rose-colored days of GeoCities, IRC, and DIY web hosting — as an idealized playground without problems.
“Web 1.0 has gotten a romantic image in retrospect, but at the time I was too broke to surf the web at home or pay for hosting, so my experiences with it were pretty miserable,” Bayer says, describing how many free hosting services in the ‘90s were very constrained. For instance, his web hosting provider at the time didn’t allow users to write HTML for free and had a limited stock layout and editor. Better services weren’t feasible for users who had limited internet access or couldn’t afford to pay for extra features. “None of this makes the popular image of web 1.0 fake; it’s manifestly true that the aesthetics were extremely sick,” he says. “But a lot of people associate the vibrance of the early web with some decentralized, anticapitalist zeitgeist, which is, I think, wildly incorrect; the digital divide was as bad or worse, and the surviving startups of that era are basically at the heart of capital at this point.”
Bayer goes on to point out that these survivors include Amazon and Google, both scrappy ‘90s startups that have since grown into forms of privatized global infrastructure with a plethora of problems. Google’s informal motto used to be “don’t be evil,” and “google” has become a common verb to use the eponymous search engine. Amazon, which is a core part of global online retail as well as cloud computing, faces egregious labor law violations (including failing to accommodate pregnant and disabled workers, resulting in miscarriage) despite efforts to rehabilitate its image. The ‘90s were a blindingly optimistic time for tech — a Panglossian ideal that’s still pushed around by those who helped to define that era. Web 1.0, for all its quirks and flaws and memorable imperfections, was also the starting point for where we are today with the corporatization of the internet.
For Kaplan, the most interesting parts of web 1.0 are the levels of control and creativity that old services offered their users, something that we no longer have today on Facebook or Twitter. Our modern perception of social media arguably started with GeoCities, which offered free “homepages” and the idea of “habitation” and identity. It ushered in a renaissance era of design chaos, as people learned to quickly and easily put together GIFs, embedded audio files, tables, and frames. No two GeoCities pages looked alike, and exploring these wildly unique webpages was intoxicating. “We’re in this era where everyone’s profiles on major sites look exactly the same and what limited control users had to begin with have been taken away,” says Kaplan. “It feels less like ‘this is my page on Twitter’ and more ‘this is the part of Twitter where you see only my posts.’”
Ironically, it’s constraint and control that drive cohost’s demoscene — a defining part of demoscene art is getting as creative as possible within fixed technical limitations and the hardware at hand. Blackle Mori, one of the site’s more prolific CSS criminals (who uses it / its pronouns), explained how it made the elaborate mechanical interactable with the “resize” CSS property, which lets the user “grow” a visual element. Mori says its approach is basically “hacks upon hacks upon hacks” to work around cohost’s HTML limits and the inability to use JavaScript, the programming language used to make interactive webpages. (Some of the finer technical points of Mori’s creation are discussed in this Hacker News forum post.)
For Mori, playing around in cohost means using a wealth of HTML and CSS knowledge accrued over the years. “Web technology is uniquely cursed in how convoluted it is, and that comes from it being so popular for so long,” Mori says. “Developers and designers have come and gone, each adding their own idea to the giant stack of abstractions that makes up the web. And because the web has to be backward compatible to a fault, all of those ideas stick around in perpetuity.”
What doesn’t always stick around is internet art tied to a specific platform. (Rest in peace, Vine.) Cohost is still a work in progress, but the team is mindful of the “what-ifs”: namely, if cohost ends up not working out, what will happen to the interactables? “This isn’t strictly archival, but our goal is to never break a post,” says Kaplan. “When we make changes to how we render or the rule set posts can use, we have systems in place to ensure that posts made before that change keep rendering as they always have.” Grealish is interested in approaching CSS crimes as a form of site-specific art, which doesn’t always survive environmental changes in the physical world. “Site-specific digital artwork, the kind of work that is in dialogue with its own existence and the tooling that made it possible in the first place, really excites me personally and I hope that cohost can become a space where that type of intentionality can be encouraged,” she says.
For now, the team is focused on making sure cohost stays on track and remains in awe of users manipulating CSS and SVG files to tremendous effect. All three are quick to share their favorite interactables, which include a readable recreation of the Stoneship Age book from Myst, a Lights Out game, and Mori’s subtle One World Story alternate universe fiction; Mori was concerned about getting suspended or banned for tweaking the cohost UI, but the admins loved it as well as its Mario 64 title screen. (Bayer admits that he was “partially mortified” by the bug that Mori found in the course of doing One World Story.) Grealish is particularly fond of tools that allow cohosters to get even more creative with their posts, like ravel by artist and game designer Everest Pipkin, which enables the interactive fiction tool Twine in cohost. It works by using the “details” HTML tag that allows interactivity without the need for JavaScript. Pipkin had used the details tag for previous work (like the unfolding poem “Soft Corruptor”). “Although I laid out Soft Corruptor by hand, I wouldn’t wish that on anyone else,” Pipkin said. “Hence, ravel; a tool that does the fiddly nesting together of details and summary tags for you.”
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/23917245/Screen_Shot_2022_08_02_at_10.44.00_AM.png)
With cohost still in invite-only early access mode, the future’s still bright for enterprising CSS criminals. One of the team’s main goals is monetization. After all, this all began with Bayer’s frustrations with Patreon — allowing its users to take full advantage of its unique post features. This means figuring out better ways to embed Bandcamp pages and YouTube videos, but right now, nothing is set in stone, though Kaplan says that audio and video are priorities. “I love Bitsy games and would love to support ‘bitsyposting’ at some point,” Grealish says. “In general, I (selfishly) want to support as many flavors of interactive art as possible.” The monetization guinea pig right now is the cohost @staff page, which receives the subscription money from cohost plus signups (“which will grant you access to [the team’s] dumbest, worst ideas”).
What the team seems to care about most is staying in sync with the needs and desires of the cohost community. “Especially as we move out of startup mode and more and more of our paychecks are paid by our users’ creativity, we can’t govern by decree or else we’re just as bad as the other guys,” says Bayer. For now, the cohost team just wants their baby to exist and become sustainable as a company. “My goal has never been to beat any other platforms,” says Kaplan. “I just want cohost to keep paying my rent.” Grealish agrees and muses about how awesome it would be for someone a decade from now to say that they learned CSS from messing around on cohost.
“That would kick ass,” says Kaplan. “Scratch everything else, the new goal is to have people talk about cohost in a decade the way people my age talk about Neopets and MySpace.”