It turns out that JavaScript, the programming language that web developers and users alike love to complain about, had a hand in delivering the stunning images that the James Webb Space Telescope has been beaming back to Earth. And no, I don’t mean that in some snarky way, like that the website NASA hosts them on uses JavaScript (it does). I mean that the actual telescope, arguably one of humanity’s finest scientific achievements, is largely controlled by JavaScript files. Oh, and it’s based on a software development kit from 2002.
According to a manuscript (PDF) for the JWST’s Integrated Science Instrument Module (or ISIM), the software for the ISIM is controlled by “the Script Processor Task (SP), which runs scripts written in JavaScript upon receiving a command to do so.” The actual code in charge of turning those JavaScripts (NASA’s phrasing, not mine) into actions can run 10 of them at once.
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/23917449/Screenshot_2022_08_02_at_08.54.53.png)
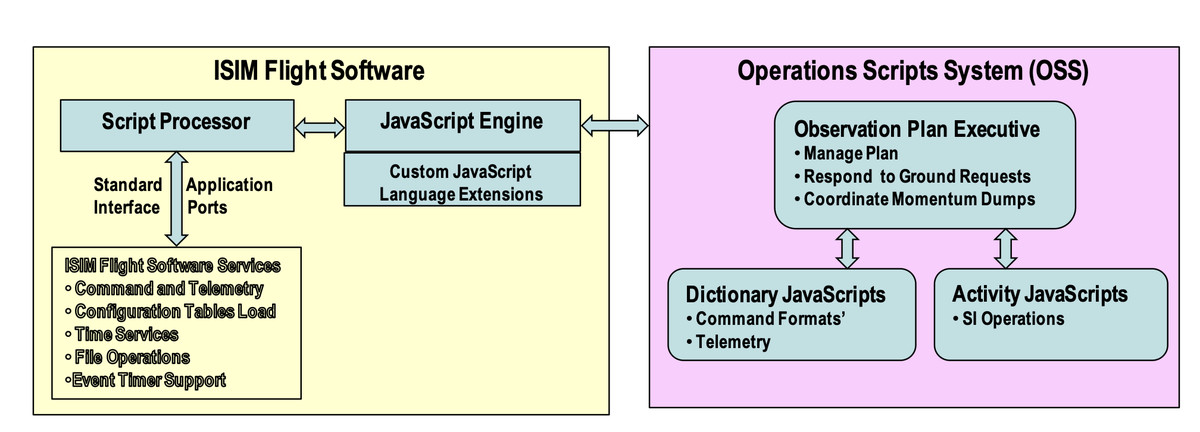
The manuscript and the paper (pdf) “JWST: Maximizing efficiency and minimizing ground systems,” written by the Space Telescope Science Institute’s Ilana Dashevsky and Vicki Balzano, describe this process in great detail, but I’ll oversimplify a bit to save you the pages of reading. The JWST has a bunch of these pre-written scripts for doing specific tasks, and scientists on the ground can tell it to run those tasks. When they do, those JavaScripts will be interpreted by a program called the script processor, which will then reach out to the other applications and systems that it needs to based on what the script calls for. The JWST isn’t running a web browser where JavaScript directly controls the Mid-Infrared Instrument — it’s more like when a manager is given a list of tasks (in this example, the JavaScripts) to do and delegates them out to their team.
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/23914947/Screenshot_2022_08_01_at_08.54.37.png)
The JavaScripts are still very important, though — the ISIM is the collection of instruments that actually take the pictures through the telescope, and the scripts control that process. NASA calls it “the heart of the James Webb Space Telescope.”
It seems a bit odd, then, that it uses such an old technology; according to Dashevsky and Balzano, the language the scripts are written in is called Nombas ScriptEase 5.00e. According to Nombas’ (now-defunct) website, the latest update to ScriptEase 5.00e was released in January 2003 — yes, almost two decades ago. There are people who can vote who weren’t born when the software controlling some of the JWST’s most vital instruments came out.
This knowledge has been bubbling up on the internet in Hacker News and Twitter threads for years, but it still surprised quite a few of us here at The Verge once it actually clicked. At first blush, it just seems odd that such a vital (not to mention expensive) piece of scientific equipment would be controlled by a very old version of a technology that’s not particularly known for being robust.
After thinking about it for a second, though, the software’s age makes a bit more sense — while the JWST was launched in late 2021, the project has been in the works since 1989. When construction on the telescope started in 2004, ScriptEase 5 would’ve only been around two years old, having launched in 2002. That’s actually not particularly old, given that spacecraft are often powered by tried-and-true technology instead of the latest and greatest. Because of how long projects like the JWST take to (literally) get off the ground, things that had to be locked in early on can seem out of date by more conventional standards when launch day rolls around.
It’s worth noting that, like the project itself, these documents that describe the JWST’s JavaScript system are pretty old; the one written by Dashevsky and Balzano is undated but came out in 2006, according to ResearchGate, and the ISIM manuscript is from 2011. (There does appear to have been a version published in 2010, but the one I read cites papers published in 2011.) It’s always possible that NASA could’ve changed the scripting system since then, but that seems like a pretty big undertaking that would’ve been mentioned somewhere. Also, while NASA didn’t reply to The Verge’s request for comment, this JWST documentation page published in 2017 mentions “event-driven science operations,” which is pretty much exactly how the documents describe the JavaScript-based system.
This knowledge base, by the way, also contains a few more details on the telescope’s 68 GB SSD, saying that it can hold somewhere between 58.8 and 65 gigabytes of actual scientific data. Wait, did I forget to mention that? Yes, this telescope’s solid state drive has around the same capacity as the one that was available in the original 2008 MacBook Air.
Anyways, we’re not here to talk about the JWST’s storage. I feel like the big question at this point is why Javascript? Sure, there’s probably a bit more angst about the language now than there was in the time when the project’s engineers were selecting tech for the project, but NASA is famous among some programmers for its strict programming guidelines — what’s the point of going with web-like scripts instead of more traditional code?
Well, NASA’s document says that this way of doing things gives “operations personnel greater visibility, control and flexibility over the telescope operations,” letting them easily change the scripts “as they learn the ramifications and subtleties of operating the instruments.” Basically, NASA’s working with a bunch of files that are written in a somewhat human-readable format — if they need to make changes, they can just open up a text editor, do a bunch of testing on the ground, then send the updated file to the JWST. It’s certainly easier (and therefore likely less error-prone) than if every program was written in arcane code that you’d have to recompile if you wanted to make changes.
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/23917404/Screenshot_2022_08_02_at_08.45.30.png)
If you’re still worried, do note that the Space Telescope Science Institute’s document mentions that the script processor itself is written in C++, which is known for being… well, the type of language you’d want to use if you were programming a spacecraft. And it’s obviously working, right? The pictures are incredible, no matter what kind of code was run to generate them. It is, however, a fun piece of trivia — next time you’re cursing the modern web for being so slow and wishing that someone would just blast JavaScript into space, you can remember that NASA has, in fact, done that.