Mapbox + kepler.gl
Partnering with Uber to bring advanced data visualization to our developer community

By: Ryan Baumann
Twenty billion connected sensors power our world. From smartphones, to scooters and cars, every sensor is measuring time and location data that can transform business models and products. The problem is, it’s hard to make location data a core part of your product and business decision making process. Understanding this data is more important than ever. If you set the wrong pricing for your mobility business, consumers could choose a competitor’s service. If you don’t respond to slow network speeds for your telecommunications operation, your support engineering team gets slammed and customer satisfaction plummets.
That’s why Uber just released Kepler.gl: a new open-source geospatial analysis toolbox, built on top of our tools, that makes understanding location data simple. Anyone can use kepler.gl to create beautiful, high-performance map visualizations like animated arcs, lines, hexbins, and point clouds. Today, we’re announcing our collaboration with Uber to bring kepler.gl capabilities to our developer community.
“Collaborating on open-source projects can build relationships between companies in the context of pure engineering, where individuals contribute to making software work better, not only benefitting the individual companies involved, but anyone else who might have a use for the tool.”
-Nicolas Garcia Belmonte, Head of Visualization at Uber
The Uber visualization team will add layers like arcs and hexbins from kepler.gl to our new GL Custom Layers API launching this summer. Custom Layers will enable you to go way beyond circles, lines, and heatmaps. You’ll be able to visualize everything from weather simulations, to complete 3D scenes, to huge time series animations — all with the convenience of the GL JS framework and the data scale of our vector tile Maps API. Any visualization you create in kepler.gl can be turned into a Custom Layer you’ll be able to drop into your map. Custom Layers will integrate with your existing map in the same GL context giving you more control over design and boosting your map’s performance.
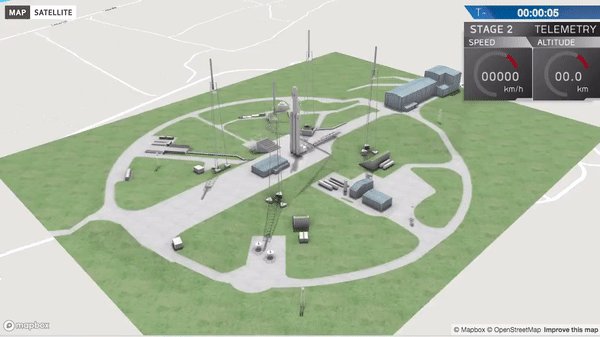
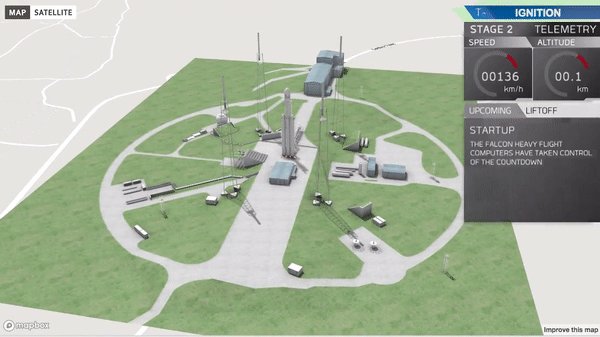
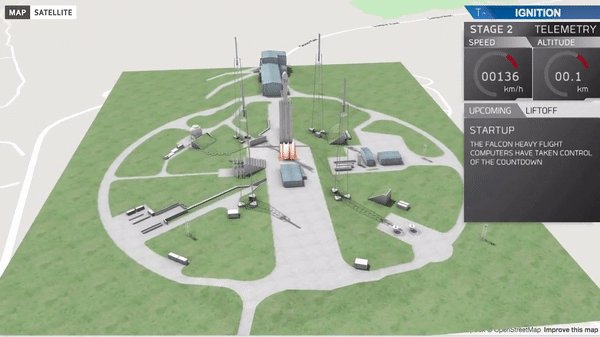
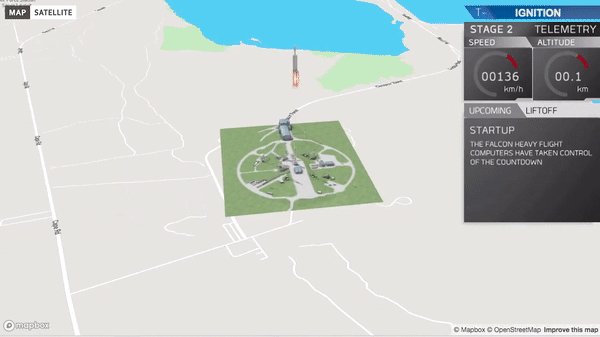
Custom Layers in Mapbox GL will allow you to more easily create scenes like Concept 3D’s SpaceX launch facility explorer. Instead of synchronizing the map scene with the rocket model scene, Concept 3D can draw directly in the Mapbox GL context, improving performance and making other 3D GL rendering libraries easier to integrate.

Building with our tools and kepler.gl
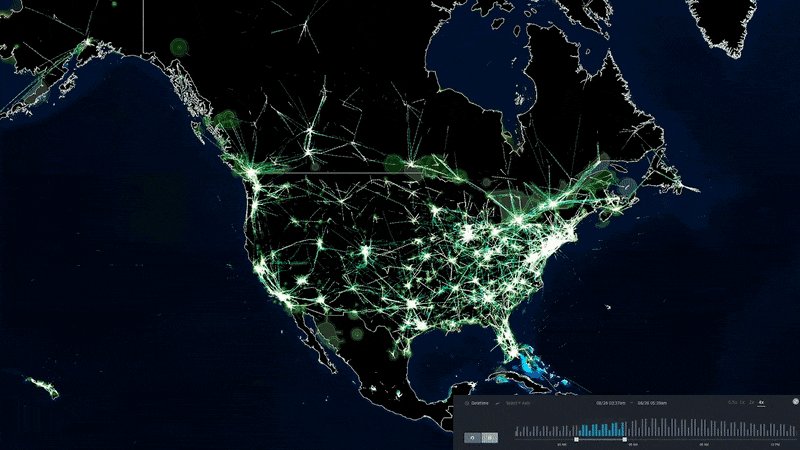
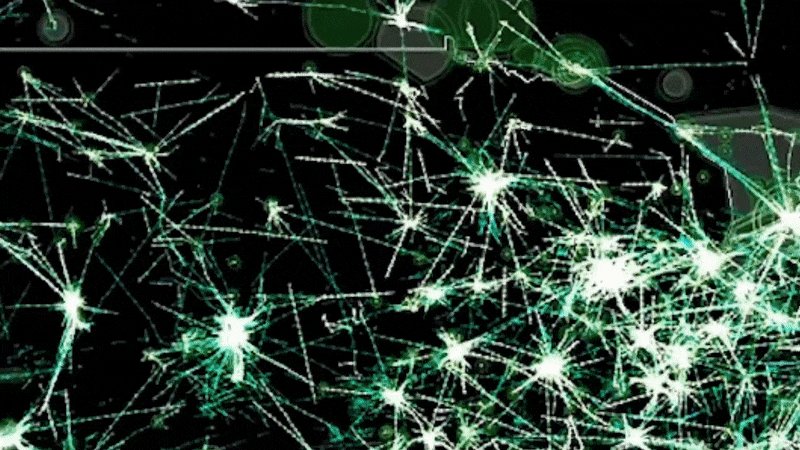
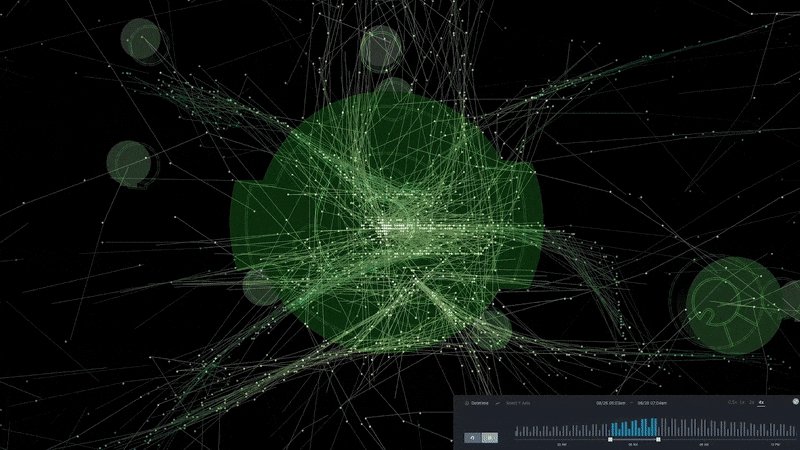
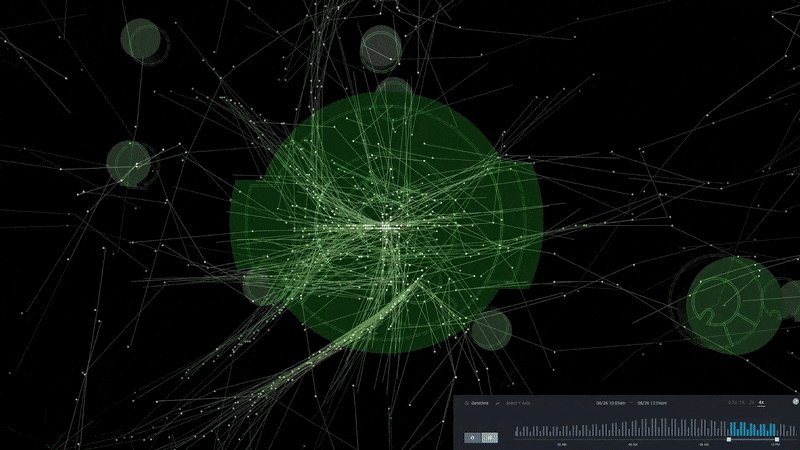
Our own Allan Walker gave kepler.gl a spin and visualized all aircraft travel over one day in American airspace using a dataset from ADS-B Exchange. That’s over 250,000 aircrafts updating their positions every 15 minutes. In order to understand how the aircraft positions relate to FAA air sectors, Allan created a custom dark-tinted map style using Studio and combined it with a custom tileset of FAA air sector data. Then he brought his custom map style and the aircraft positions into kepler.gl to create a time-series visualization.

Check out some examples to learn how to build with our tools and kepler.gl, and stay tuned for the launch of the Custom Layers API, which allows you to extend examples like these.
Start building
No matter what you work on, data drives decisions. Now anyone with a big data set can do the same on the web.
-Nicolas Garcia Belmonte, Head of Visualization at Uber
Open-source projects like kepler.gl not only benefit enterprises like Uber who work on them but anyone else looking to solve the same problems with data too. We’re excited to see what developers, analysts, designers, students, and anyone else looking to work with large datasets builds with kepler.gl. This week at Locate we’ll be running a hands-on lab for attendees to get started building with kepler.gl. Can’t make it to Locate? Stay tuned for more resources we’ll release to help you get started, and be on the lookout for meetups in San Francisco to meet others building with kepler.gl, too.
So, what are you going to explore with kepler.gl and custom layers? Tweet us your designs @Mapbox with #keplergl. If you want to use kepler.gl and our tools as part of your product, reach out to our sales team. If you need technical support, email the Kepler.gl team at kepler-gl@uber.com or join the developer discussion on Github.