Route-planning as participatory art

The classic American road trip is a perfect project for an interactive map. Mapbox volunteers worked with artists from Capitol Hill Arts Workshop to support a year-long, cross-country mobile artist residency with the goal of taking visual stock of the state of the nation and building empathy.
By: Chris Brainerd, Rebecca Rice, Chris Rieth, Lemuel H. Thornton III
When artists Kate Fleming and Tom Woodruff conceptualized the 50 States Project, they knew that location was a core component. A trek across the USA needs planning, and this journey had goals that set it apart from a typical road-trip.
50 States Project needed a route and a way to share an interactive map of their plans. Through the Mapbox Community team, the four of us agreed to volunteer our time and map skills to help get them on the road.
“By physically immersing our resident artists in other American cultures, we will encourage them to learn and share the stories of their fellow Americans. The artworks they create along the way will act as a vehicle through which others can experience and develop empathy for these people and places.”
— Kate Fleming, The 50 States Project Artist



Route-planning as art
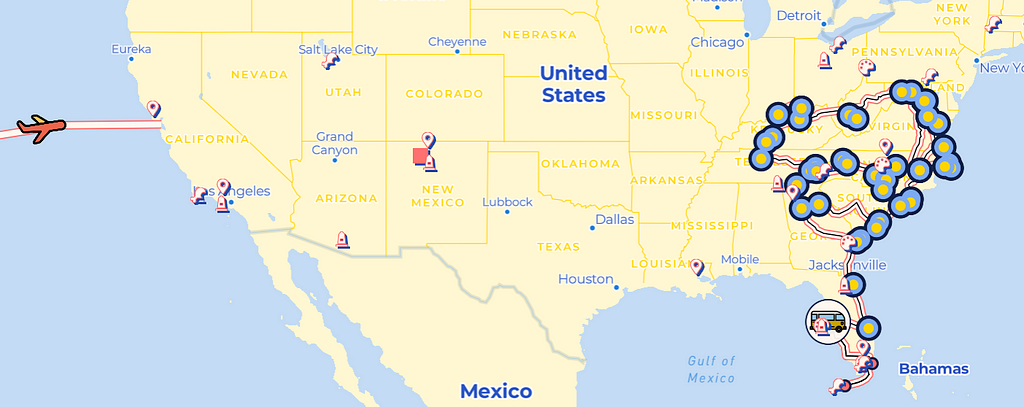
The 50 States Project is built on the long history of the American road trip — meaning that maps, directions, navigation, and tips from locals are all essential parts of that journey. From a practical perspective, 50 States needed to visualize and communicate their planned stops so people could know where they’ll be visiting and the route they’ll most likely take. And from an artistic perspective, maps and road atlases are a big part of the nostalgia and visceral experience of a road trip — so quickly we started to realize that the web map could actually be far more than just a visualization of an itinerary.
“As we worked on the map with the Mapbox team, we really came to the idea that this map is a core component of what we will leave behind after the trip is over. The map is a living artifact that will persist beyond the project as a public document, resource, and reference point. We hope it will become a part of the tradition of the American road trip, just as the many resources we used inspired and helped shape our project.”
— Kate Fleming, The 50 States Project Artist

“As Kate and Tom seek to engage with the road-trip tradition from their perspectives as working artists today, it was just as important to them to incorporate a community-based sensitivity in their mapping as it is in their engagement when they arrive in their van. Mapbox has been an amazing partner in bringing a whole new dimension to the project by bringing this crowd-sourced mapping to life.”
— Project Manager, Hannah Jacobson Blumenfeld
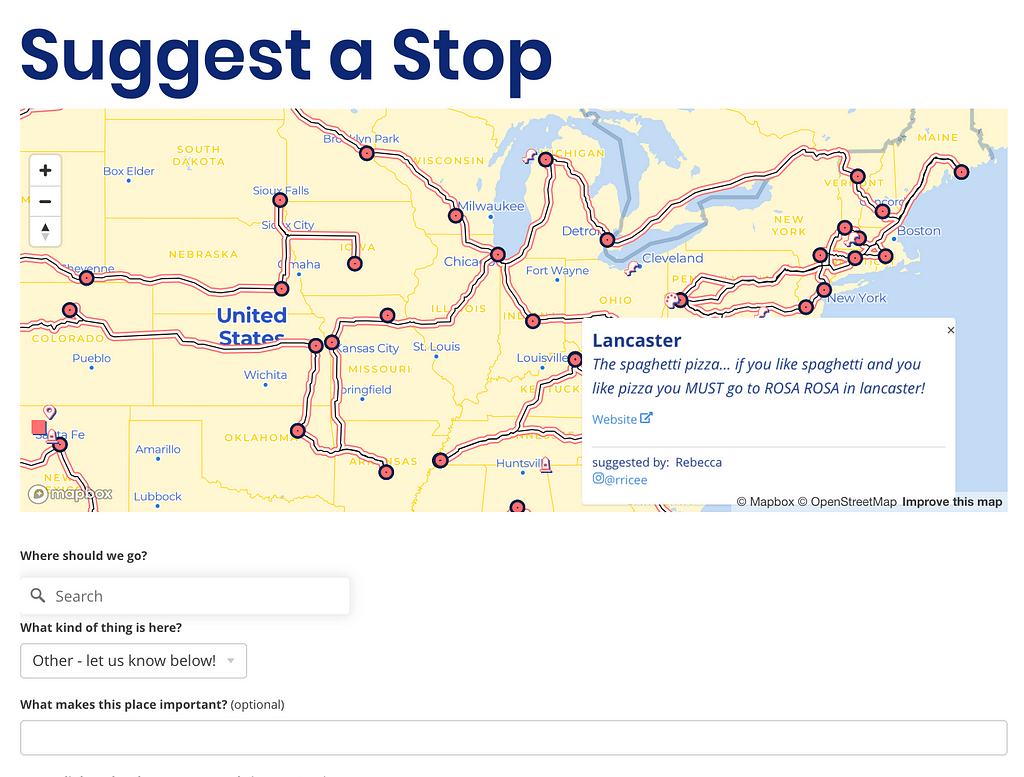
Kate and Tom also wanted the map to feel inviting and collaborative. They were curious if a web map could support community-building by inviting suggestions of places to see, eat, and stay. This helps to highlight the voices of real people in all the parts of the country that the artists were connecting with.
Where the rubber hits the road
Inspired, we set out to actually build the map. And we wanted to approach it in a way that would let other road-trippers learn from what we’ve built. Here is a summary of our five-step process:
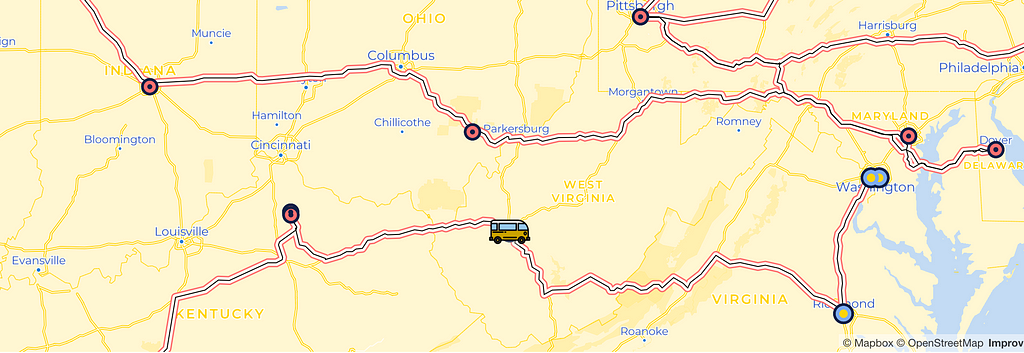
Step 1 — Map Style: We wanted the map style to be on-brand for 50 States Project’s blue and gold theme as well as evoke fun road-trip maps. We designed a custom map style using our Monochrome Style in Mapbox Studio and then played around with some small adjustments such as styling the route line and stop icons.

Step 2—App design: We decided to build out the code for the interactive web map as a React app so it could easily work across different devices. We used Uber’s react-map-gl library to display the map and Mapbox’s GL geocoder to convert address and point-of-interest information into stop locations on the map.
Step 3—Integrate user suggestions: To store users’ suggested stops, we built out a simple express server, with read and write points to build a geojson of the suggestions. We hosted this on a free AWS EC2, created SSL certs with certbot to serve the backend over HTTPS, and then hooked up the EC2 instance with a load balancer so our frontend could talk to our backend.
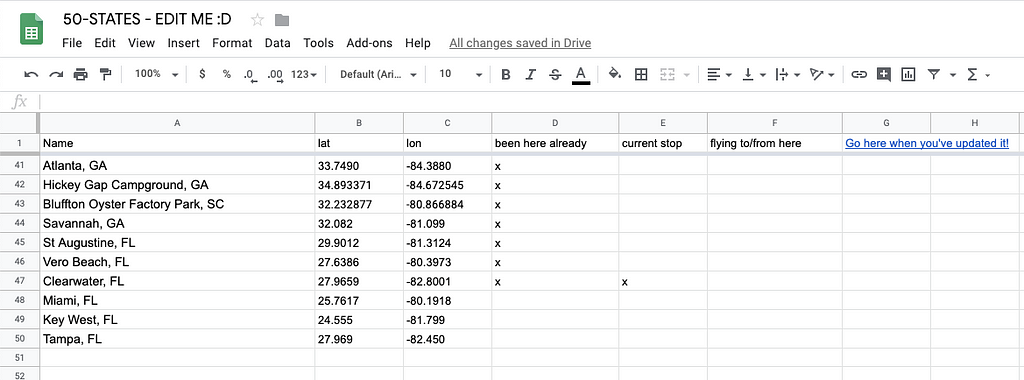
Step 4—Add route data (and make it easy to edit): We needed to visualize the details of the planned route between each of the stops in a way that could allow for unplanned itinerary changes. Manually updating a database was going to be tough for two artists living out of a van, so we created a Google sheet for them to track their route. On the backend, we set up an automated pipeline hosted as a Node.js service on Glitch (Glitch makes it super easy to host a web service for free with minimal setup). The service routed (pun intended) the stops from the Google sheet through the Mapbox Directions API to get driving directions between stops, then to the Mapbox Datasets API to store that data, then to the Mapbox Tilesets API to convert that dataset into usable vector tiles, then finally to the Mapbox Uploads API to update the tileset already being used in the live map. (see the code block below for an abbreviated version of how we built this.) The resulting experience is that the artists simply have to add or update stops as latitude and longitudes into a Google Sheet and press a button, and the maps on their website will show their new updated route.

Step 5—Publish: In order to easily integrate the frontend map code on the 50 States Project website (built with Wix) we published the code to Github pages. (Scroll down for full example code.)
Bon voyage!
Our team of volunteers had fun learning and playing with many of Mapbox’s core products to build a map that help artists connect with the greater community and build human connections across our country. Check out our work at The 50 States Project — and while you’re there, make some stop suggestions for Kate and Tom to support their project.
If you’d like to build your own road-tripping map, simply create a Mapbox account and try out the steps we outlined above.
Abbreviated 50 States map backend code:
https://medium.com/media/ccb43a4dbf215f59b76d516ec79666da/href
Building a cross-country road trip for the 50 States Project was originally published in Points of interest on Medium, where people are continuing the conversation by highlighting and responding to this story.
