Mini Tokyo 3D: 東京の公共交通のリアルタイム3Dマップ

By: Ben Truscello
2020 is an Olympic year, and a number of programs and projects have launched in Tokyo to make this big event a success. The Open Data Challenge for Public Transportation in Tokyo is one of the interesting open data projects attracting a lot of developers and designers. Developer Akihiko Kusanagi created a real-time 3D transit map for the challenge, and we asked him a few questions about how he built his project.
2020年はオリンピックイヤーですが、東京ではこの大きなイベントを成功させるために様々な計画やプロジェクトが始まっています。東京公共交通オープンデータチャレンジ はこれらの興味深いデータプロジェクトの一つであり、多くの開発者やデザイナーを引きつけています。開発者の草薙昭彦 氏は、このオープンデータチャレンジ向けにリアルタイムの3D交通マップを作成しました。そこで私たちは、どのようにこのプロジェクトを立ち上げたかについて聞いてみました。
What is Mini Tokyo 3D?
Mini Tokyo 3D とは何でしょうか?
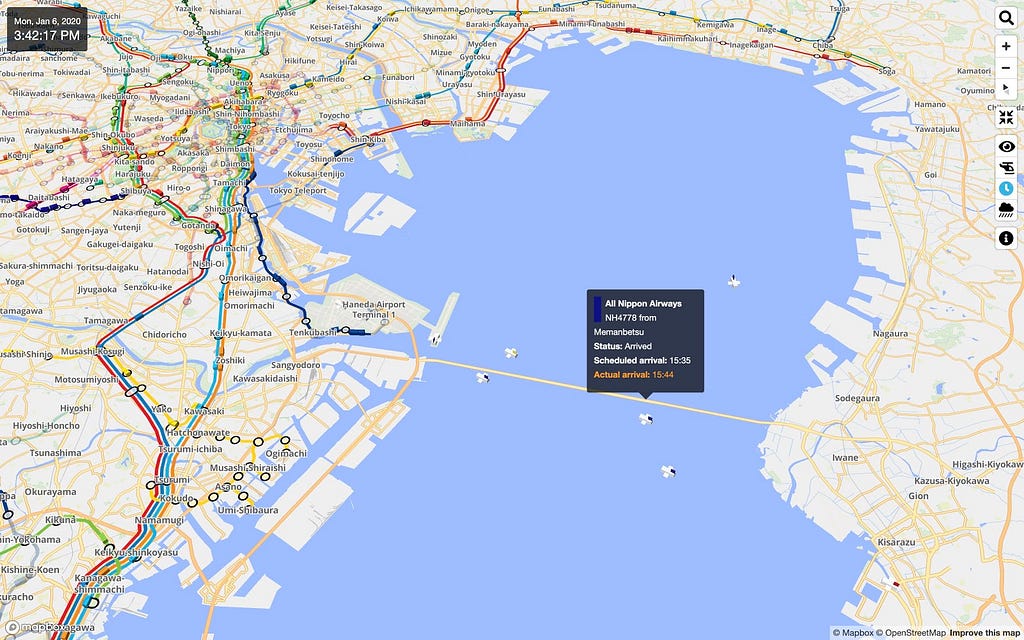
Mini Tokyo 3D is a real-time 3D map of public transportation in Tokyo, which was made for this challenge. Trains and buses in operation and airplanes that are arriving or departing are represented on a realistic 3D map with smooth animation. This is a “digital twin” that looks exactly like the real world.
Mini Tokyo 3D はこのコンテストに向けて作られた、東京の公共交通のリアルタイム3Dマップです。今、実際に動いている列車やバス、発着している旅客機をリアルな3Dマップ上に滑らかなアニメーションで表現します。これは、現実世界とそっくりな双子をデジタルの世界に表現した「デジタルツイン」です。
Users can freely move around on the 3D map and zoom in on the places they want to see to know the “now” of Tokyo. It can be used in various ways such as looking for the transfer route as a route map, checking the destination town and weather before going out, just watching the way along the railway by automatically tracking a train and judging if you should dash to not miss the final train from the current position of the train.
ユーザーは自由に3Dマップ上を動き回り、見たいところにズームインして東京の「今」を知ることができます。路線図として乗り換えルートを調べる、出かける前に目的地の街と天気を下調べする、列車を自動追跡して沿線の様子をただひたすら眺める、終電に逃さないためにダッシュすべきかどうか列車の現在位置から判断するなど、さまざまな使い方ができます。

Mini Tokyo 3D is a web application that you can run in any web browser, regardless of device, such as PCs, smartphones, tablets, and set-top boxes. Mini Tokyo 3D is published as an open source project, and the source code is available at the GitHub repository. The first stable version of Mini Tokyo 3D was submitted to the contest in November 2019, and the development of the second version is currently ongoing.
Mini Tokyo 3D は PC、スマートフォン、タブレット、セットトップボックスなど、デバイスを問わず Web ブラウザさえあれば利用できる Web アプリケーションです。 Mini Tokyo 3D はオープンソースプロジェクトとして公開されており、ソースコードは GitHub リポジトリ にてアクセス可能です。Mini Tokyo 3D の最初の安定版は2019年11月にコンテストに提出され、現在はバージョン2の開発が進行中です。
Why did you decide to focus on a transit map?
なぜ交通マップにフォーカスすることにしたのですか?
As you may know, the public transportation network in Tokyo is one of the most intricate in the world. More than 40 private rail operators are serving more than 140 lines in the Tokyo Metropolitan Area. Trains run about every 1 minute 50 seconds at peak times, carrying a cumulative total of 40 million passengers daily. Based on this situation, the contest called for new applications and ideas that will make it easy for everyone including people unfamiliar with Tokyo to use the public transportation there to reach their destinations. During the contest, rich data sets are available, such as railways, stations, bus routes, bus stops, airports, train/bus/flight timetables as well as real-time train and bus locations and flight schedules.
ご存知かもしれませんが、東京の公共交通ネットワークは世界でも有数の複雑さを誇ります。40以上の鉄道事業者が、首都圏で140を超える路線を運営しています。ピーク時で1分50秒毎に1本の列車が運行されており、1日に輸送する乗客数は延べ4,000万人にも上ります。このような状況を踏まえてコンテストでは、東京の事情に詳しくない人でも、誰もが簡単に東京の公共交通機関を使って目的地まで移動できるようにするためのアプリケーションやアイデアが募集されました。鉄道路線や駅、バス路線、停留所、空港、列車・バス・旅客機の時刻表に加え、リアルタイムの列車やバスの位置情報、フライトスケジュールといった豊富なデータセットがコンテスト期間中に利用可能になっています。

What tools did you use to build the map?
このマップを作るためにどのようなツールを使いましたか?
From the technical viewpoint, Mini Tokyo 3D leverages several Mapbox GL JS’s useful features. Because over 1,100 trains run on the map at the same time during the rush hour, the optimized data structure and an efficient way to overlay 3D models at scale are needed. Mapbox GL JS provides a custom style layer with three.js to add 3D models to the map, and I was able to render so many trains easily. It also uses another custom layer to create a rain animation based on the real-time weather data.
技術的観点では、Mini Tokyo 3D は Mapbox GL JS の便利な機能をいくつか使っています。ラッシュアワー時には1,100以上の列車が地図上を同時に走行するため、最適化されたデータ構造と多数の3Dモデルを効率的にオーバーレイする方法が必要でした。Mapbox GL JS は 3Dモデルをマップに追加するための three.js を使ったカスタムスタイルレイヤー を提供しており、多数の列車を容易に描画することができました。また、リアルタイムの気象情報に基づいた降雨アニメーションを作成するために別のカスタムレイヤーも使っています。
With help from the Mapbox team, Mini Tokyo 3D recently moved from the OpenStreetMap-based map to the Zenrin-based map with more details and accuracy.
Mapbox チームの助けを得て、Mini Tokyo 3D は最近 OpenStreetMap ベースの地図からより詳細で正確な ゼンリンベースの地図 へと移行を果たしました。
What technical challenges did you encounter?
どのような技術的な課題がありましたか?
The train network is so complex in the central Tokyo area that showing both overground and underground railways at a time can make users confused. Mini Tokyo 3D tried to make it easier to view the switching between those railway networks, but the challenge was that standard Mapbox layers didn’t support rendering GeoJson objects at negative altitudes while I wanted it for subway lines. However, it is supported by Uber’s deck.gl visualization library, and with the Mapbox integration, I was able to make use of it as a solution.
東京中心部の鉄道路線網は非常に複雑であるため、地上と地下の路線を一度に表示すると利用者が混乱してしまう可能性があります。Mini Tokyo 3D はこれらの路線ネットワークの表示を切り替えることで見やすさを追求しましたが、ここで問題となったのは地下鉄路線を表示する際に、標準の Mapbox レイヤーは GeoJson オブジェクトをマイナスの標高に表示することができないことでした。ところが、これは Uber の deck.gl ビジュアライゼーションライブラリでサポートされており、 deck.gl は Mapbox との連携機能を提供 していたため、これを解決策として利用することができました。

Stay tuned for more updates on Mini Tokyo 3D in 2020!
2020年の Mini Tokyo 3D の更なる最新情報にご注目ください!
Ben Truscello – VP Business Development, APAC – Mapbox | LinkedIn
Mini Tokyo 3D: A real-time 3D map of public transportation in Tokyo was originally published in Points of interest on Medium, where people are continuing the conversation by highlighting and responding to this story.