1/3rd of the internet can now add custom maps in a few clicks

By: Chihuei Liu
450,000,000 websites or 36% of the internet can now add a map with a few clicks and no code on WordPress.
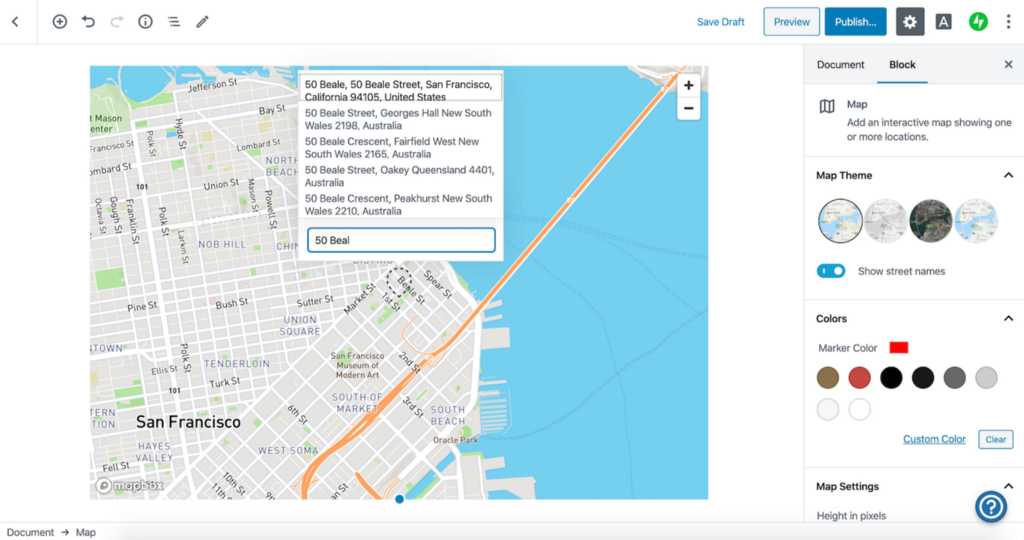
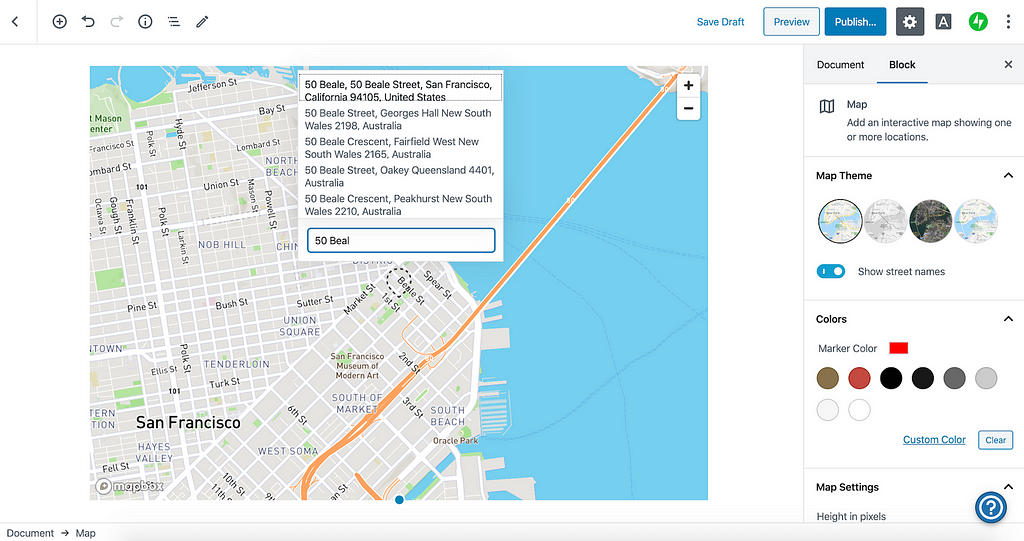
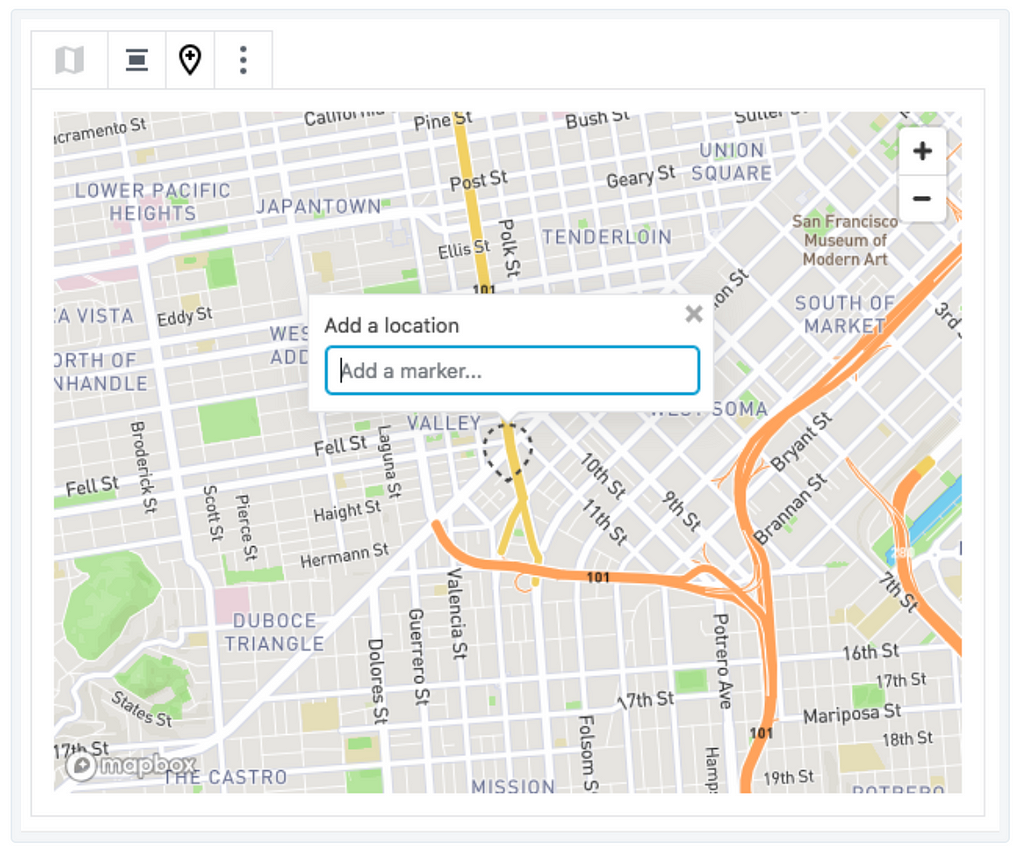
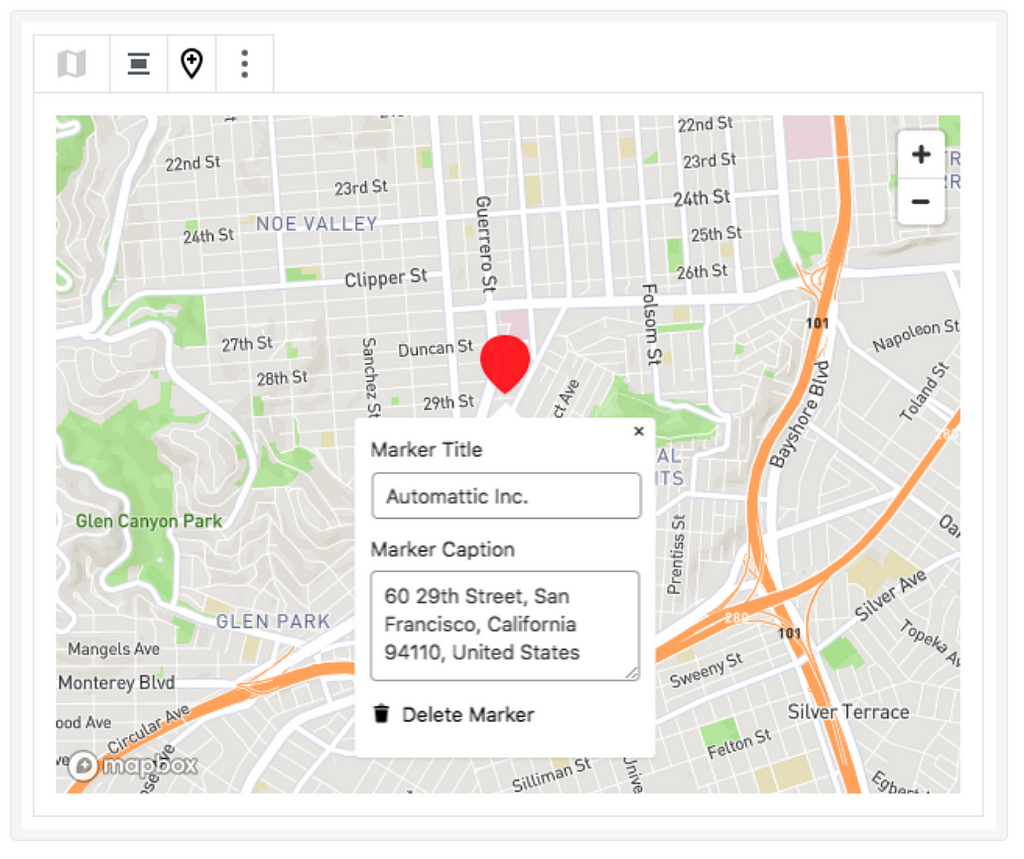
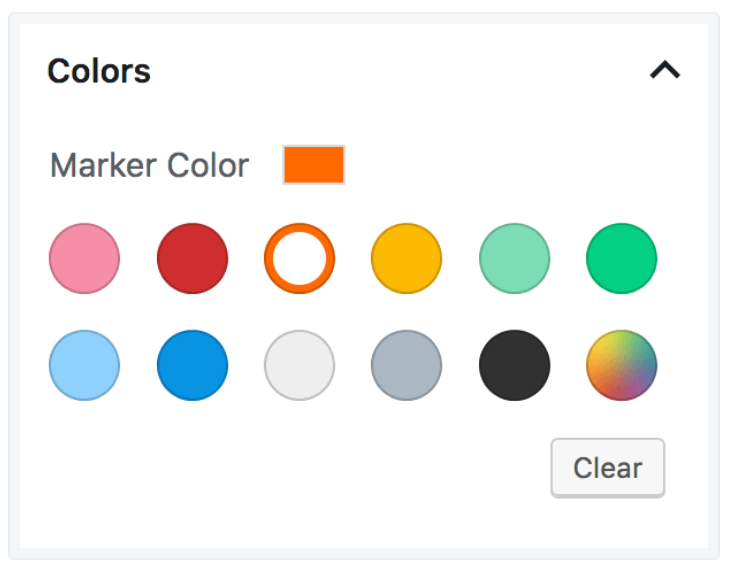
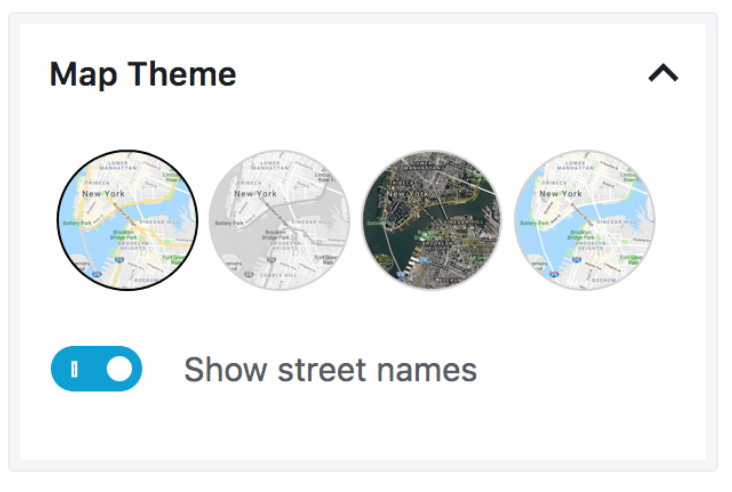
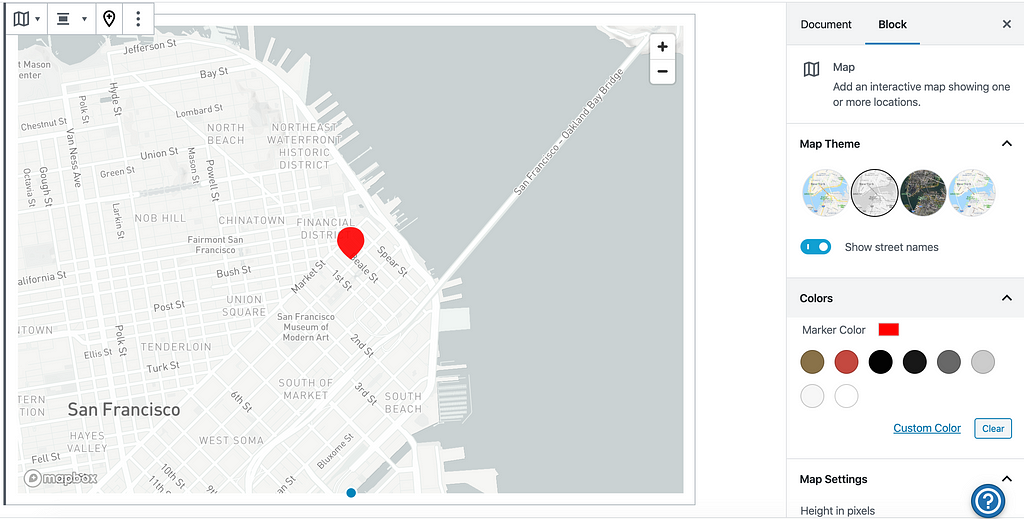
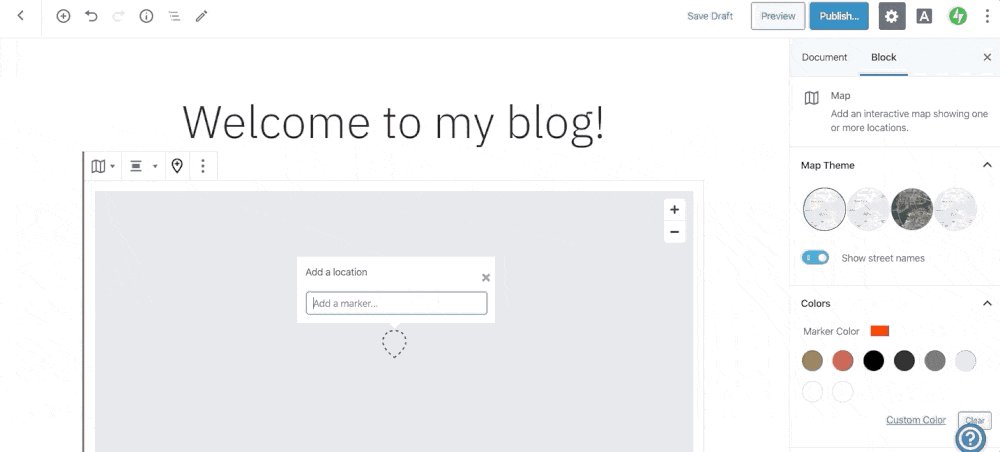
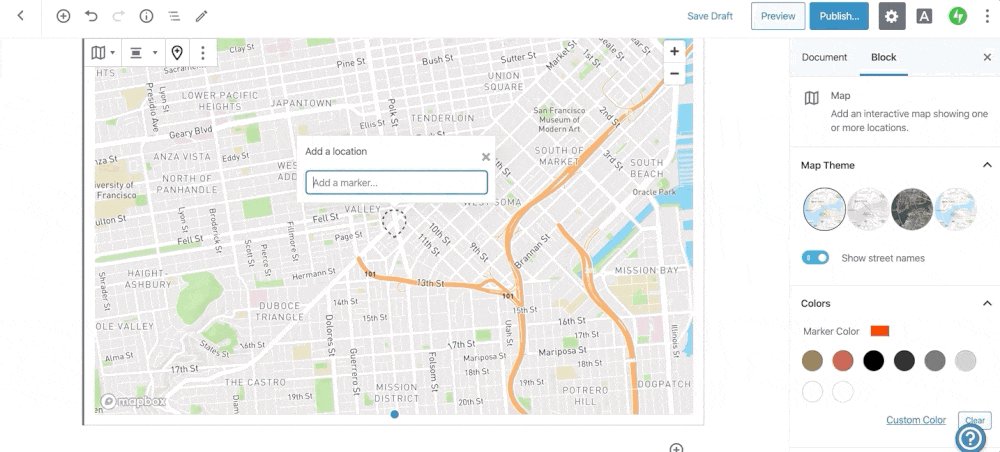
The map block lets WordPress users chose between four preset map styles, and uses the Geocoding API to add markers with a simple address search. Type in title and details for each point, customize the marker color and the map is done. It’s a quick way to add store locations to a homepage, build a map for a post on favorite coffee shops, or display stops on a trip travel blog.





WordPress selected and customized four versatile maps styles to compliment the vast majority of their user content and provide the option to show or hide street labels. The map block also offers options to turn on or off interactivity, control the map’s default center point, and further customize styling with CSS.
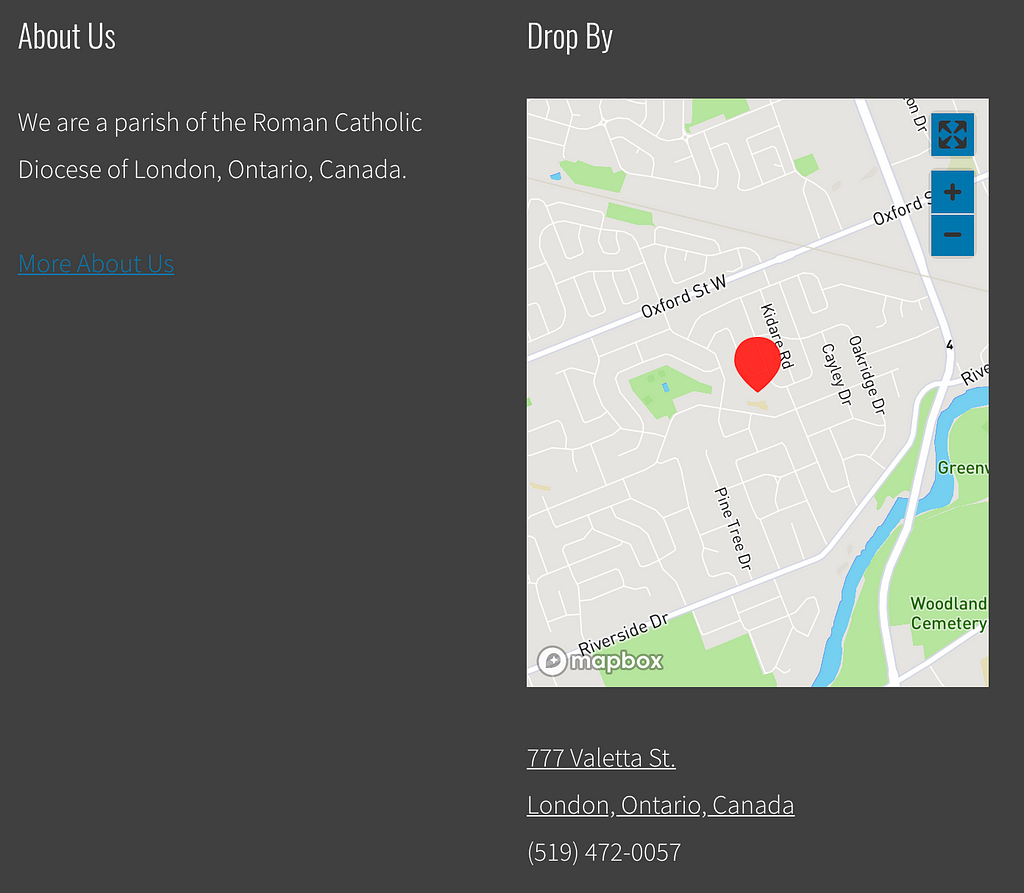
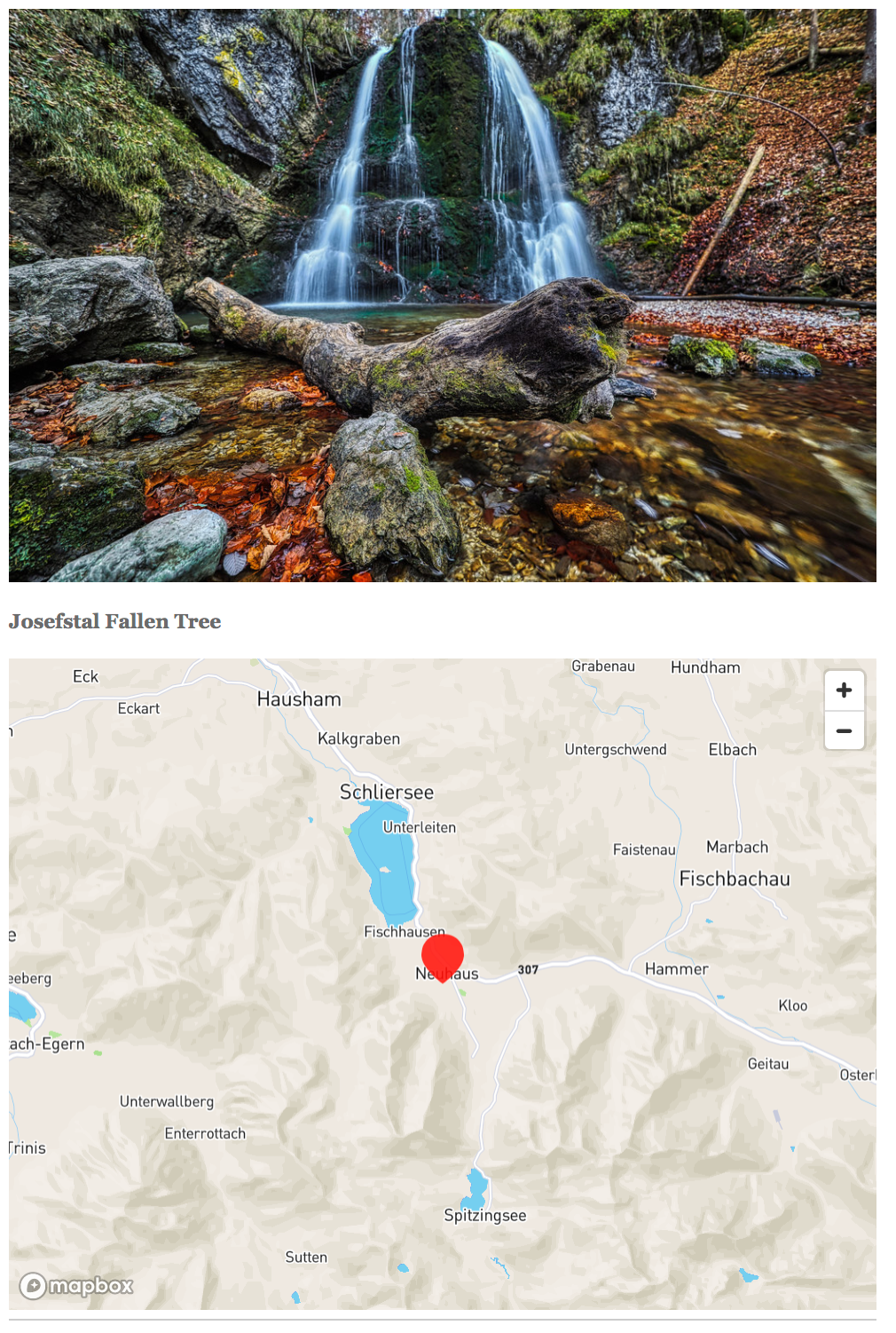
Check out a few examples from WordPress users:



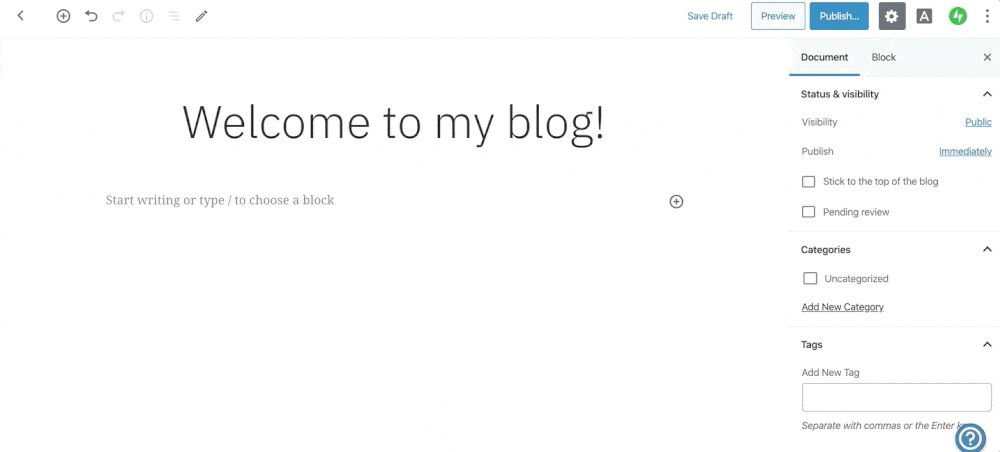
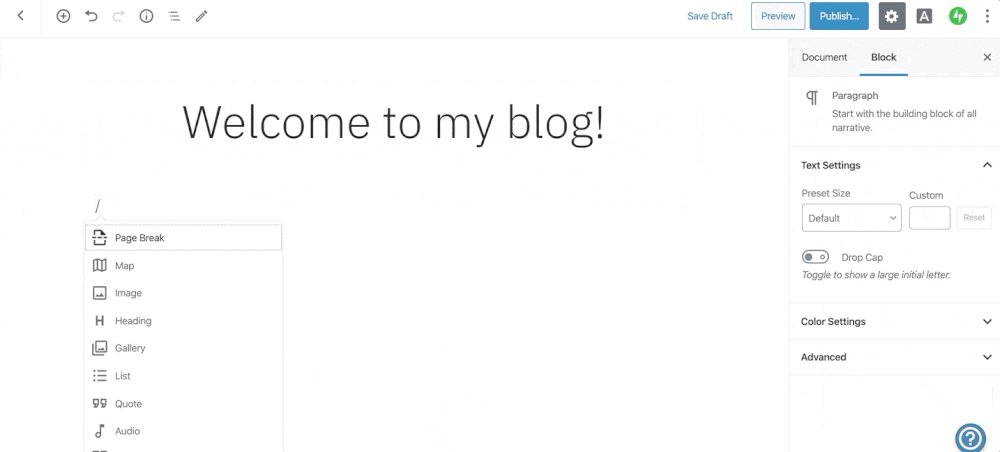
To add a map in WordPress, just select the map block from the block inserter or type /map and hit enter in any new paragraph block.

If you’d like to make it easy for users to add custom maps to your publishing or eCommerce platform, create an account to start building or get in touch with our team.
Chihuei Liu – Strategic Account Executive – Mapbox | LinkedIn
Maps feature data from Mapbox and OpenStreetMap and their data partners.
WordPress adds map block was originally published in Points of interest on Medium, where people are continuing the conversation by highlighting and responding to this story.