By: Vanessa Knoppke-Wetzel
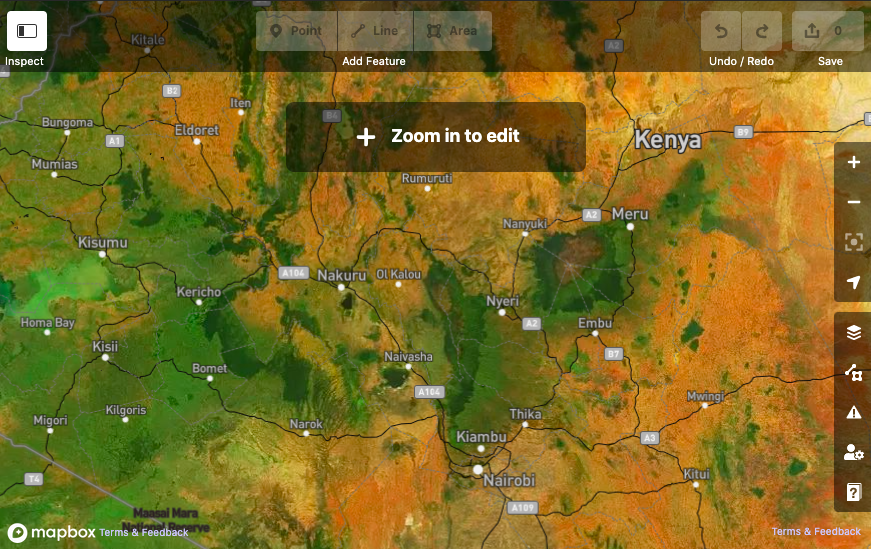
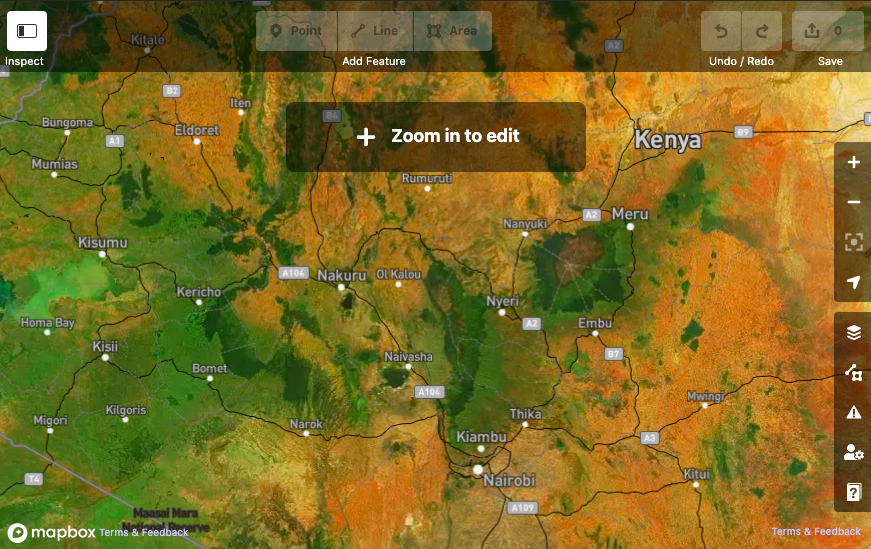
We have migrated the iD “locator overlay” to use the latest features of Mapbox Studio available with Style Components. This update just went live with the latest version of iD featuring tablet support.
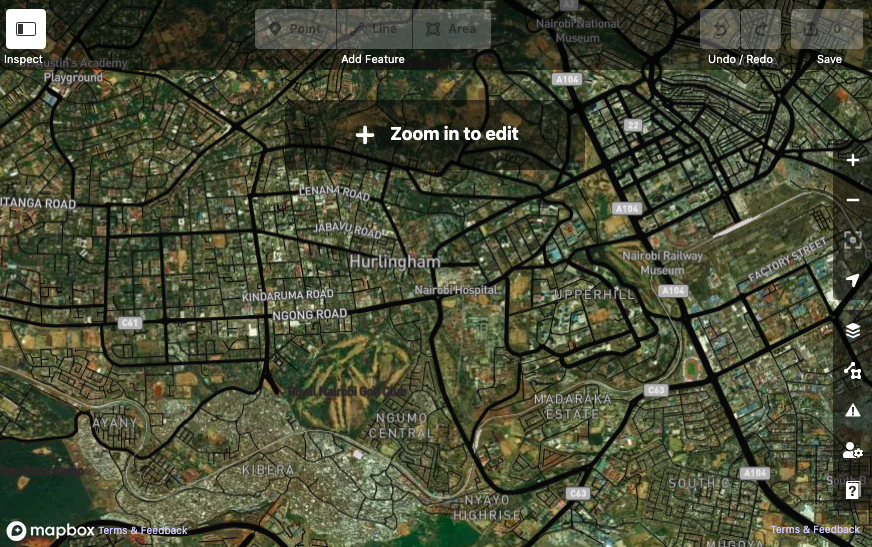
This semi-transparent overlay helps situate OpenStreetMap editors as they explore the map when zoomed out. Via the OpenStreetMap editor-layer-index, the new overlay is now available on OpenStreetMap.org, and soon on the HOT Tasking Manager and other instances of iD, which together account for billions of map tile requests each year.

The iD locator overlay was one of our very first vector tile styles. Back in 2012, the Mapbox team was working on iD, the osm.org website, and developing the infrastructure to support vector tiles. Simultaneously. What a year! The overlay was an early test case for how quickly we could go from a feature request to implementation, thanks to how vector tiles separate cartographic data and styling information.
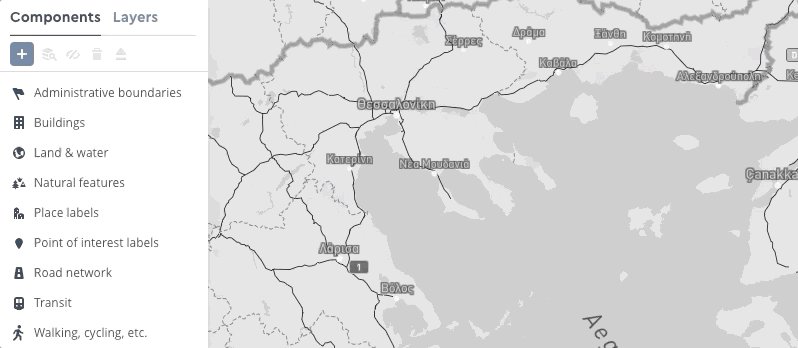
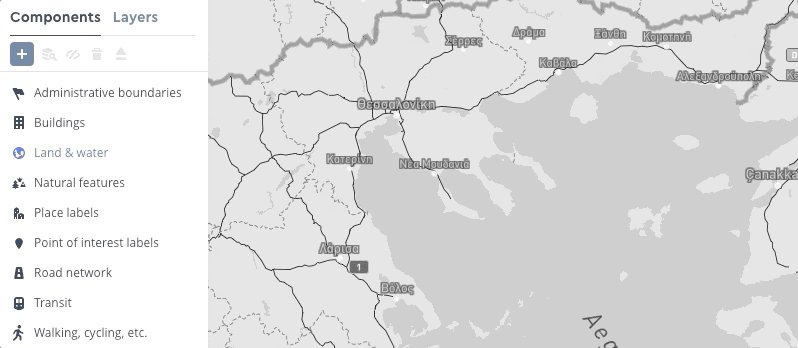
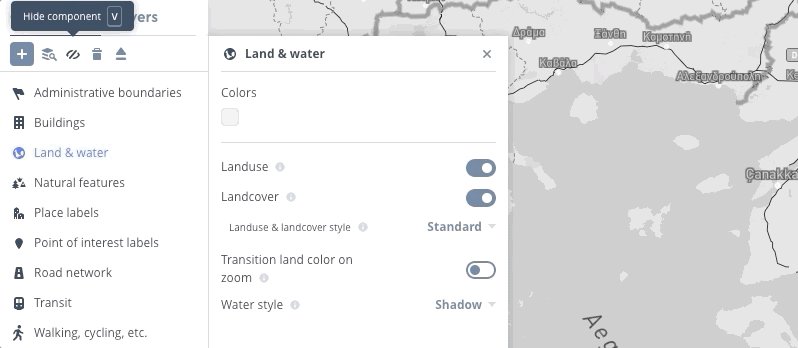
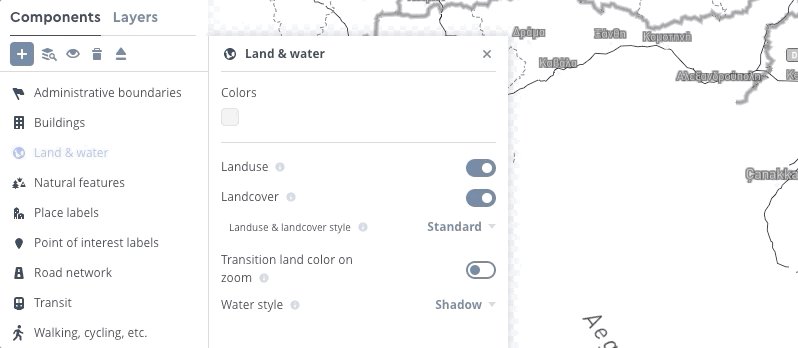
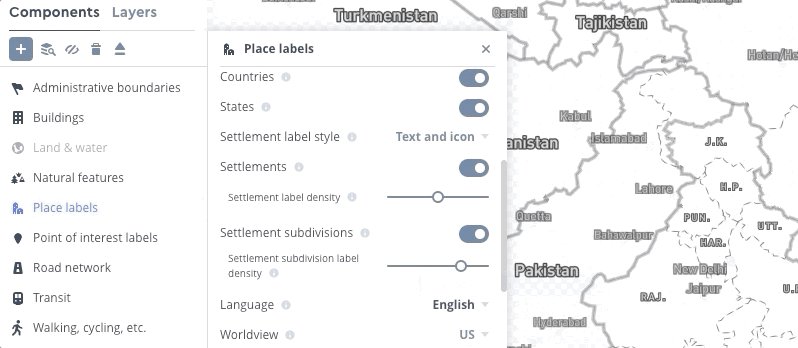
Eight years later, the overlay was due for an update. Studio Classic styles are being deprecated and Mapbox Studio has much more advanced styling infrastructure. Style Components provide sensible defaults and package common style changes into simple drop-down options, sliders, and toggles. This is really useful for making sweeping changes, like changing the color scheme of an entire road network, or hiding a group of related layers. All it took was one click to hide the layers of the Land & water component that the locator overlay doesn’t need when it is used on top of satellite imagery.

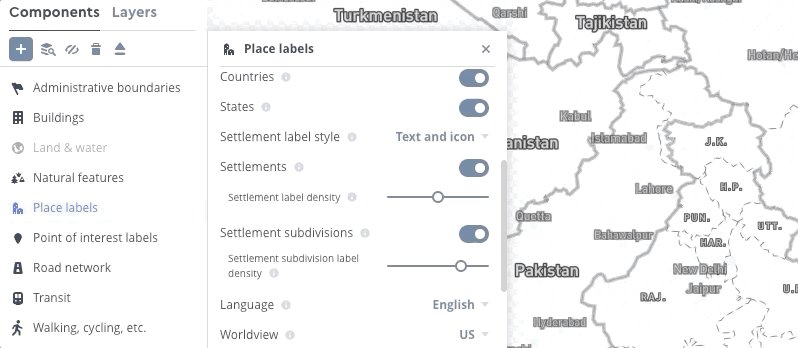
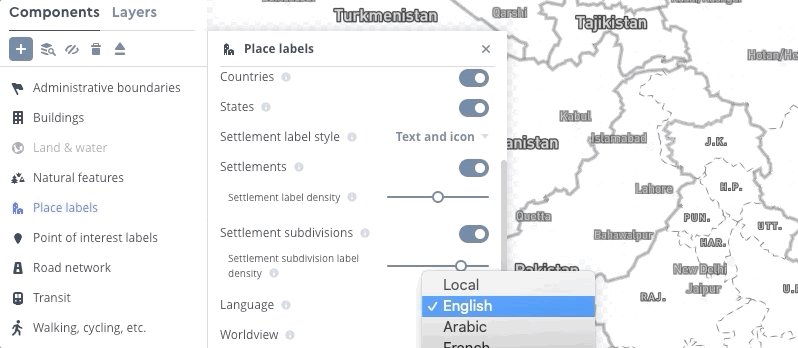
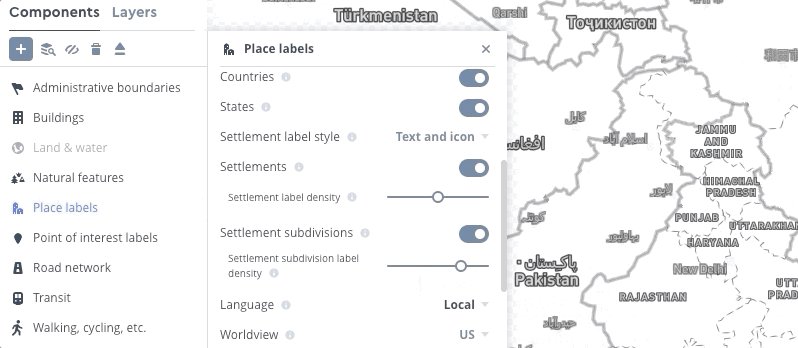
Ensuring every label is set to the local language was also one click, rather than going into each individual label’s layer and filtering to an area’s local language.

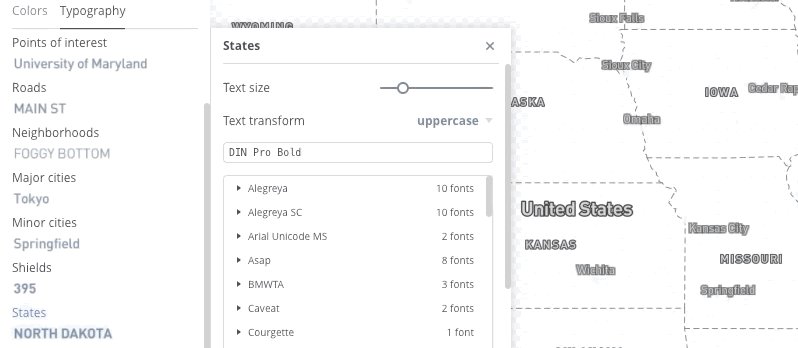
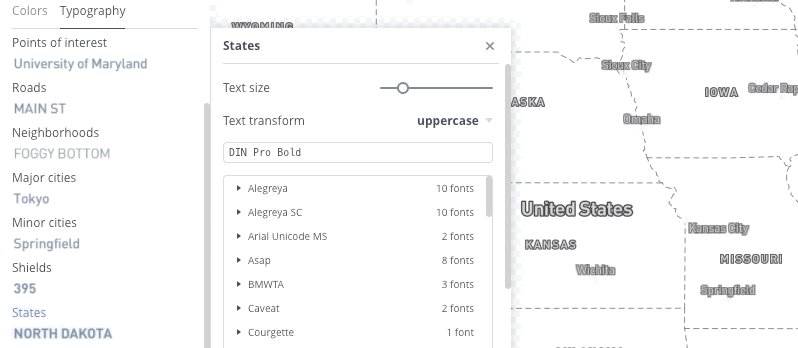
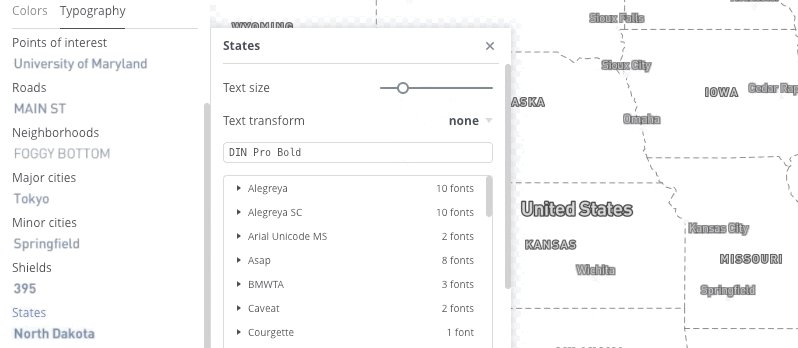
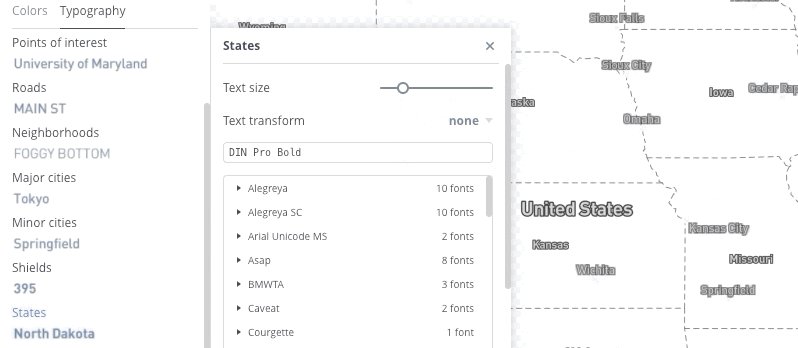
Typeface is also quickly adjustable when creating or recreating a style in Style Components. Below shows how fast it was to match iD editor’s styling of state labels.

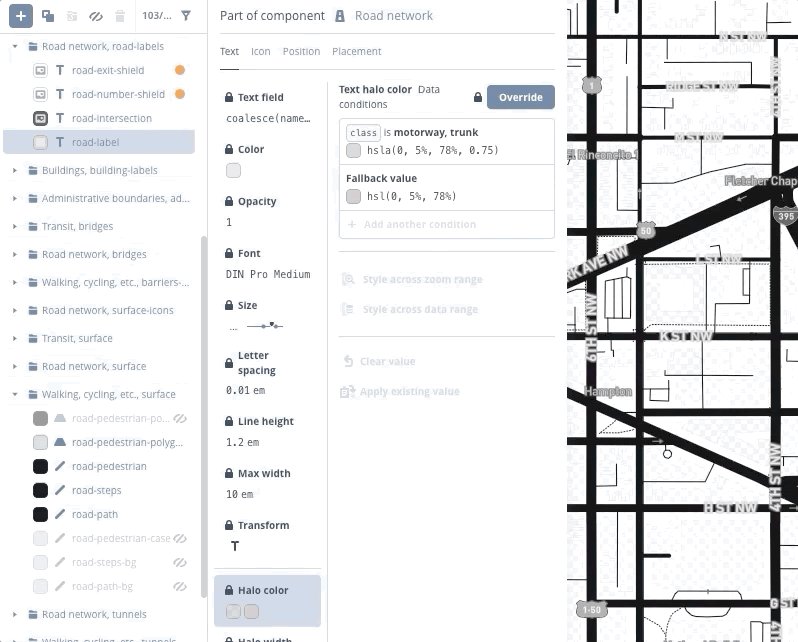
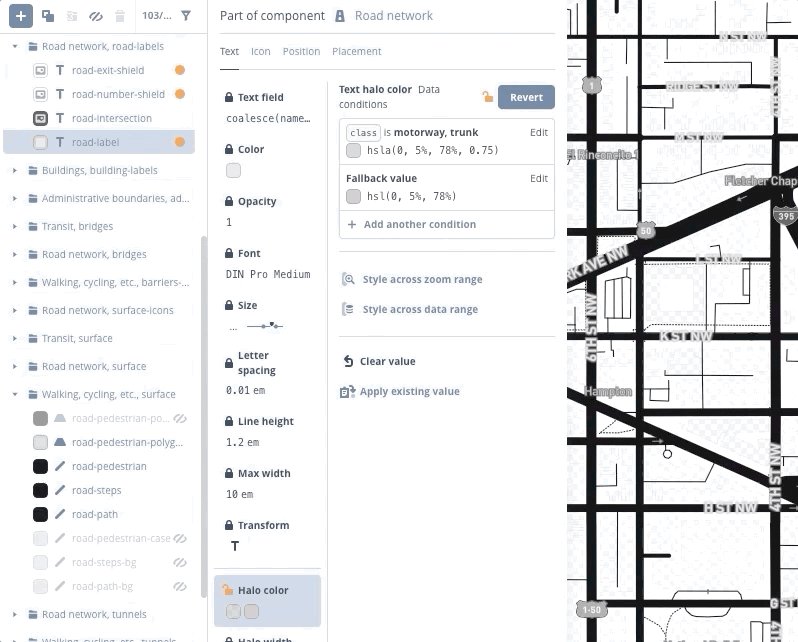
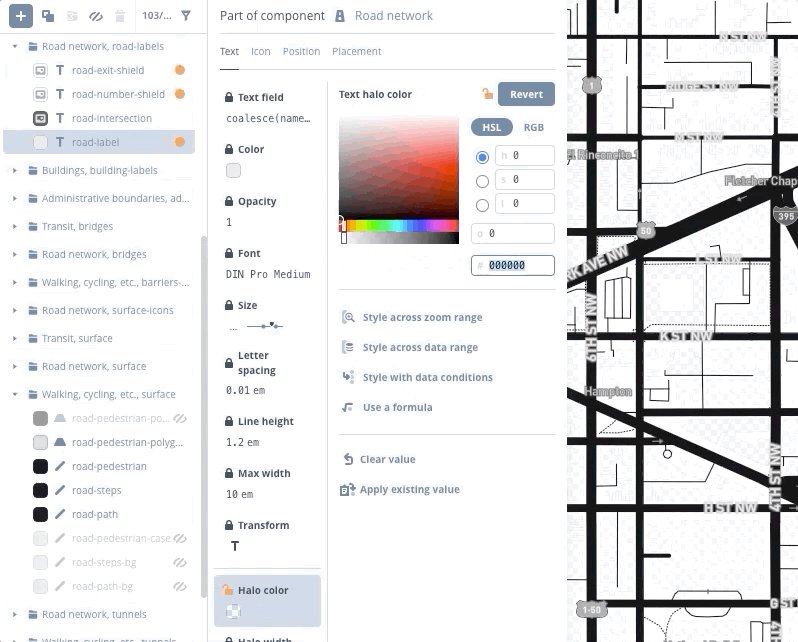
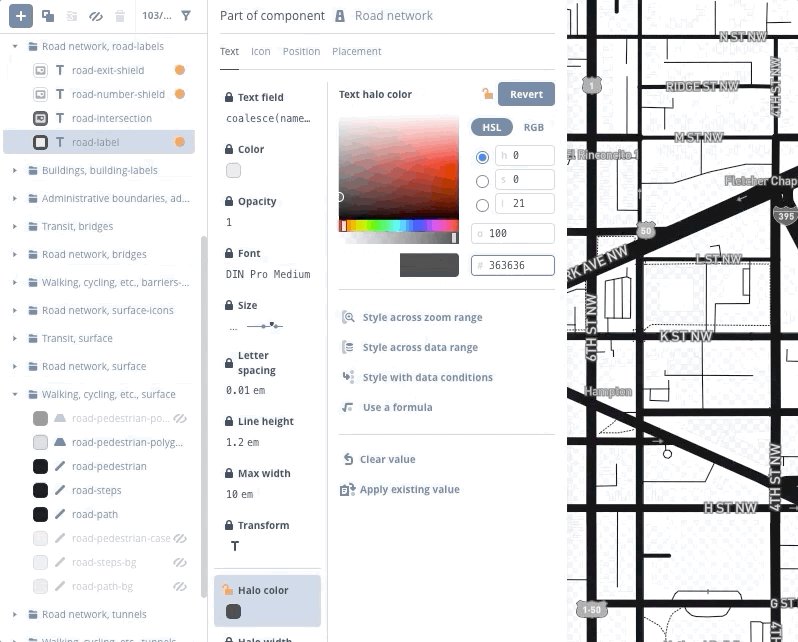
Of course, sometimes more specific customization is required. Style Components allows a component’s layers to be edited easily through an override, as demonstrated below, where I override an individual layer’s halo setting to recreate the darker halo used in the iD overlay. Halo color is the only style attribute that is overridden in this change and everything else in this road-label data layer remains part of the larger Road network component.

After these changes and a couple more overrides, I had an updated style ready to use for the iD locator overlay.

Style Components made creating and updating this style a very quick change. We are excited to provide the new locator style and proud to continue our support for OpenStreetMap mappers and the iD editor. If you need help with migrating your map style to use Style components, check out our documentation. And if your OpenStreetMap project needs support, you can get in touch with the Community team for help.
Maps feature data from Mapbox and OpenStreetMap and their data partners.
Rebuilt locator overlay for iD editor was originally published in maps for developers on Medium, where people are continuing the conversation by highlighting and responding to this story.